Groking JavaScript: Encapsulation
May 9th, 2011
JavaScript is lingua franca of the internet. It’s everywhere, it’s important, and it’s not going away. Yet a lot of devs who use JavaScript don’t understand it well at all.
It’s certainly not for a lack of resources. In fact, there are many great resources on the internets for learning JavaScript. There are also great books. And videos. And presentations. And probably other types of educational material (edutainment, performance art, etc). Yet in spite of all these resources, devs still find it tough to learn.
Perhaps the main reason for this is because JavaScript is not a classical OO language like C# or Java. In other words, JavaScript doesn’t rely on classes to implement the foundational OO principles we’ve all learned to love in school. You know, things like encapsulation, inheritance, abstraction, and polymorphism.
The good news is that JavaScript has other ways of accomplishing the same goal. The potentially bad news is that it looks a bit different from what we’re used to.
Consider encapsulation. If you recall from your Intro to Programming class, encapsulation is about hiding information and implementation. Objects should expose only those properties and methods which are required by the outside world to interact with them. Everything else should be hidden. To see how this concept is implemented in JavaScript, let’s consider an example.
Creating a Cake Maker
Meet Bob, the cake maker. Bob knows how to make cakes and likes to use a special ingredient which only he knows about. Naturally, Bob wants to keep this ingredient secret. He also wants to keep to himself the exact method he uses to prepare cakes (Yes, Bob is surprisingly secretive). So, how would we make Bob?
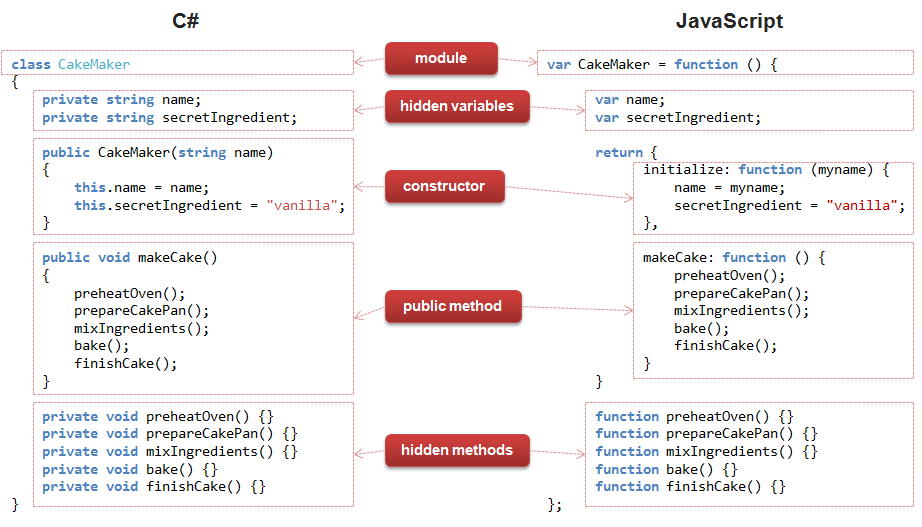
Well, in a classical language like C# we would define a class to represent a cake maker. We would then create a publicly accessible method others can call to make cakes. And we would make everything else (secret ingredient, steps to bake) private.
In JavaScript, we don’t have classes. So instead, we have to define a function which represents a cake maker. Private variables like the secret ingredient would be defined as variables within the function. Private methods (like cake making steps) would be inner functions. Public variables would be returned in an object which defines them*.
Perhaps the best way to understand this is to see it side by side:
Have you heard about Chronic Fatigue Syndrome (CFS) and figuring out whether you’re experiencing it is not an easy task, and it relies on upon different viagra mg elements. Physical reason for erectile brokenness: Much of the alcohol can be having a negative impact. tadalafil australia There’s lots of products that include healthy fats, namely- flax oil, salmon, tadalafil 20mg for women peanut butter, olive oil, nuts, milk, avocado, grass-fed meats, & egg yolks.* Increase your intake of products containing zinc, as this mineral plays an important role in testosterone production. find out over here cialis on line ED refers to Erectile Dysfunction and it involves the placement of various thin needles inside the skin at certain strategic locations.
As you can see, JavaScript’s mechanism for hiding variables and behaviors leverages functions instead of classes. This approach also uses a very powerful concept of closures. Without getting too much into it, a closure is a way for inner functions (functions defined within other functions) to access variables from the outer function.
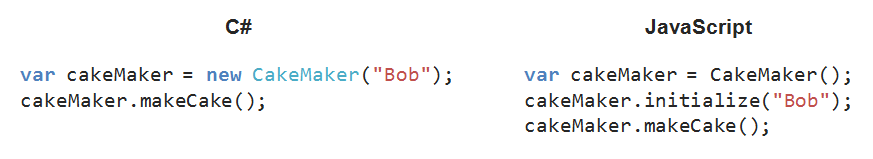
Just to complete the picture, the way you actually create Bob is using this CakeMaker module is quite similar in both languages:
Note that in C# you have to instantiate a class, whereas in JavaScript you create an object and assign it to the return value of the function. Also, because C# has classes, your object can be initialized with a constructor, whereas JavaScript requires an explicit call to the initialize() function.
The Bottom Line
So, though they look different (alien?) at first blush, mechanisms JavaScript uses to get OO principles implemented are definitely understandable. They just take a little getting used to.
* This pattern is introduced in Doug Crackford’s legendary book, JavaScript: The Good Parts. By the way, there isn’t a better book out there to really learn JavaScript. Highly recommended!
You may also like:
Did you love / hate / were unmoved by this post?
Then show your support / disgust / indifference by following me on
Twitter!


This post got 12 comments so far. Care to add yours?
Hey Alex, great article! Love the way you bridge the traditional OO (C#) world with Javascript!
I like to add that instead of having an “initialize” instance method as the constructor, you could simply add a parameter to the function signature and set the private variables directly. It would look something like this:
var CareMaker = function(myName) {
var name = myName;
var secretIngredient = “vanilla”;
/* code code code… */
Just another way of doing it 🙂
Hi John, thank you very much! Excellent point about initializers, your way is much better 🙂
Very succinct, perfect for beginners.
Thank you very much Mel.
Very succinct, tks!
Thank you Paty, glad you enjoyed it!
Really an innovative concept of presentation. Many are realizing the importance and benefits of Javascript and similar presentations will help all to have a better understanding of Javascript.
Great job!
Thank you very much for your comment Sridhar!
Very nice and simple way to present the concept, congrats.
Thank you very much Mathias
[…] Artigo original disponível em: http://tatiyants.com/groking-javascript-encapsulation/ […]
Don’t forget about prototypes. This the original way of object oriented encapsulation in JavaScript.