Using OAuth to Protect Internal REST API
March 18th, 2013
OAuth is a very popular and widely used authentication framework. It was originally developed to allow third party apps to access resources from web sites without needing user’s credentials (id and password). And although the use case described above is raison d’etre for OAuth, it can be useful in other situations as well.
tl;dr:You should use OAuth 2.0 client credentials flow to secure REST APIs used in your web application.
Protecting Internal REST APIs
Let’s consider one such situation. Imagine that you built a web app which leverages RESTful APIs on the server. Naturally you want to protect your APIs against unauthorized users and other ruffians.
Since both the app and the server are under your control, it would make no sense to ask the user to grant access to the APIs. In fact, the authentication mechanism you use should be completely transparent to the user.
Now, you can obviously define your own protocol to do this. You can for example create a session id, store it in a cookie, and pass it along to the server with every request (this is essentially how Spring Security sessions work).
But, since OAuth is all the rage in web authentication circles, wouldn’t it be nice if we could use it? It would and we could.
Picking The Right Version
Fortunately, OAuth supports the use case I described above. Unfortunately, it supports that use case via two completely incompatible approaches, depending on which version you use.
In OAuth 1.0, this approach is affectionately referred to as “2-legged” authentication (meaning that the 3rd leg, i.e. user granting access to the resource is absent from the transaction). In OAuth 2.0, a new flow called “Client Credentials” was defined instead.
So, which approach is better? Is it as simple as “Just use the latest version?”. Let’s find out.
What Are These Words You Speak?
Before getting into the approaches exposed by different OAuth versions, it’s helpful to define a few terms:
- Resource Server: server hosting the resources (your server that exposes RESTful APIs)
- Resource Owner: user of the application (the person who logs into your app)
- Client: the application making API requests (your app)
- Authorization Server: the server which issues access tokens to clients after getting consent from the resource owner (note that this is a concept unique to OAuth 2.0)
- Request Token: an object used by the client to ask for an access token
- Access Token: an object used by the client to obtain a protected resource (in OAuth 2.0 this is also referred to as a Bearer Token)
With that out of the way, we can finally take a closer look at how each version of OAuth deals with user-less authentication.
OAuth 1.0: 2-Legged Authentication Flow
I find that understanding 2-legged authentication is easier when contrasted with normal (3-legged) flow. The concept is beautifully explained by Andrew Arnott in his post on 2-legged OAuth and I will simply parrot it here.
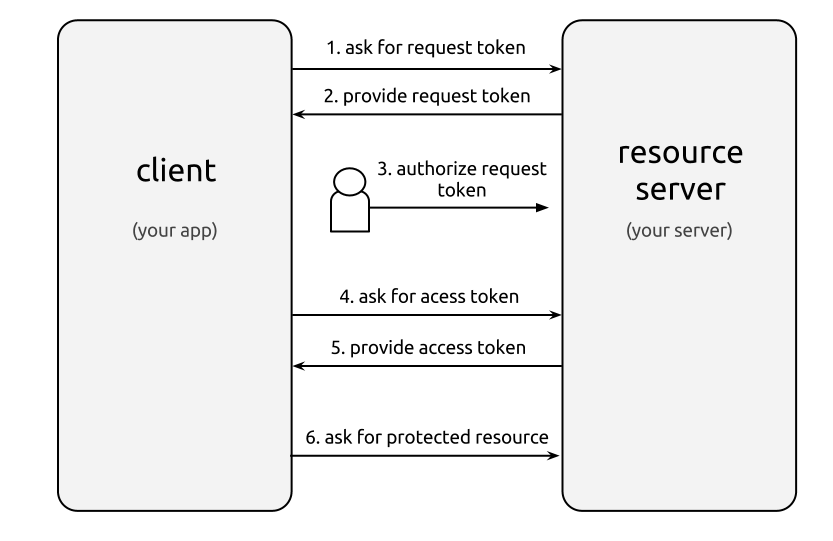
The normal flow looks like this:
- Client asks for a Request Token from the Resource Server (Note that at this point the Request Token is unauthorized)
- Resource Owner authorizes the Request Token with the Resource Server
- Client exchanges the Request Token for an Access Token with the Resource Server
- Client obtains protected resources using the Access Token
2-legged flow skips authorization by the client. In other words, the Request Token returned by the resource server is pre-authorized. Otherwise, the flow is the same:
- Client asks for a pre-authorized Request Token from the Resource Server
- Client exchanges the Request Token for an Access Token with the Resource Server
- Client obtains protected resources using the Access Token
A few notes:
- OAuth 1.0 requires all requests to be digitally signed. Three mechanisms are supported:
PLAINTEXT,HMAC_SHA1andRSA_SHA1.HMAC_SHA1uses a symmetric shared secret for encoding, whileRSA_SHA1uses an asymmetric secret key pair. ThoughRSA_SHA1is the most secure, it’s also the most complex to implement, soHMAC_SHA1is typically used in practice. - To further secure the transmission, all requests need to supply a
timestampand anoncevalue. Whiletimestampis obvious,nonce(i.e. “number used once”) is a random string used to uniquely identify the request. The resource server is expected to keep track of nonces in order to prevent replay attacks. - OAuth 1.0 is very specific about how to compute the digital signature (known as the Signature Base String).
OAuth 2.0: Client Credentials Flow
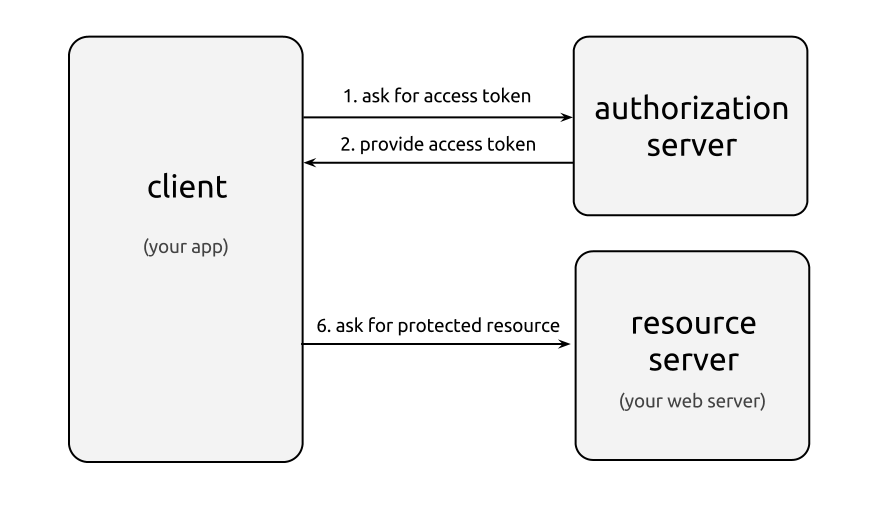
OAuth 2.0 Client Credentials Flow looks like this:
- Client asks for an Access Token (i.e. Bearer Token) from the Authorization Server
- Client obtains protected resources using the Access Token
A few notes:
- OAuth leaves the mechanism to authenticate the client in step 1 flexible. Some approaches include passing
client_idandclient_secretasPOSTparameters, usingAuthentication HTTP Header, and other mechanisms. - When requesting authentication, client must pass
grant_type="client_credentials". - If successful, Authentication server should return a JSON object that contains
access_tokenandtoken_type(and optionally other values). - The preferred mechanism to request an access token is via an
Authorization HTTP Header. - Access token could be any value the Authorization server decides to issue. OAuth 2.0 protocol isn’t specific about this.
Comparing the Two Versions
One of the big complaints about OAuth 2.0 is that it’s not prescriptive enough, which could lead to multiple incompatible implementations. You can see this dynamic playing out here. Since it’s up to the Authentication server to decide which authentication mechanism to use, different OAuth 2.0 clients may not be compatible with that mechanism.
On the other hand, OAuth 1.0 is pretty specific about how things should work. Other than allowing for multiple mechanisms to encode digital hashes, everything else has been predefined. Therefore, a given implementation of OAuth 1.0 is very likely to work with another.
Another thing to consider is how much work it takes to actually implement the protocol. With OAuth 1.0, the work is non-trivial because a proper implementation requires supporting a complex digital encoding scheme. I should note that OAuth 1.0 implementations are available for various languages and frameworks. How well they all work is a different story.
OAuth 2.0 doesn’t require this and is therefore simpler to implement. Of course if the Authorization server decides to use a complex protocol, all bets are off.
Bottom Line
So, what does this all mean? Which version should you use to protect your precious RESTful APIs? My tentative recommendation is to go with OAth 2.0 client credentials flow.
Although OAuth 1.0 is consistent and widely used, it’s more complex. Furthermore, support for it is already being deprecated by the likes of Google and Facebook.
As to the question of which authorization scheme to use, given the use case, I would be inclined to keep it simple. For instance, you can use an authenticated web session to grant access to the APIs.
On a separate note, I was really surprised by how difficult OAuth is to grok. For some reason I always had this naive view of OAuth as a simple, dev friendly, easy to use protocol. As it turns out, it’s none of those things.
References:
The Oauth 2.0 Authorization Framework – Internet Draft
Getting Started With OAuth 2.0
You may also like:
Did you love / hate / were unmoved by this post?
Then show your support / disgust / indifference by following me on
Twitter!


This post got 9 comments so far. Care to add yours?
Hi there ! I’ve read your article, and i must say it was really clarifying…but I came to the conclusion is that I would use server side flow, and these are my reasons (i’d like you to say if I’m wrong or not):
-Given that mine is a standalone webapp (which probably will be packaged with phonegap), using client flow means that I have to keep apikey and secret on the client…and i don’t like that (i couldn’t find still a decent method to protect this data when you use javascript)
-In my case, I’m planning to use facebook authentication….so the server hosting the apis and the authorization server are not the same machine…
-Finally, if I receive the token from the client every time he want’s to access one of the resources my API exposes, i should check that the token is still valid.
I’m thinking on using facebook to login and after the login process ends up successfully and my API server receives the access token from facebook, establish a session (e.g. cookie based) between my client and my server, and that’s all…..would that work ?
Thanks for the post, it helped clarifying a few concepts for me. Still, after doing a lot of research, I still don’t find an Authorization/Authentication approach that entirely satisfies my needs for securing my API (consumed by my own client).
Following your suggestion on using OAuth2 credentials flow, only authorization is resolved, but not authentication: the first step of requesting an access token assumes the client has already authenticated by other means (HTTP Basic auth? digest?). So if I’m handling the authentication myself, thus having to store the passwords in the server and having to send them at least once (upon login or upon access token request), what’s the benefit of using oauth at all, why not just send user/password everytime?
Am I missing something?
@facundo yeah, you are missing something here and that is: this is for authentication. Not authorization. In fact, when using this approach, authorization is totally dropped because well, you own all the data.
Could you elaborate? Oauth is a protocol for Authorization, which can be in some cases bent to do authentication. In the flow presented here you get an access token (which effectively is granting you access to do something: access some data in the application, which is authorization). Now, the way by which the server authenticates the user requesting the access token is not specified, so it looks like it has to be handled by some other means.
After some more research I found that OAuth has yet another flow that’s better suited for this cases than Client Credentials: Resource Owner Password. In this one you send a request with credentials and get in exchange a token that can be used for Authentication/Authorization of subsequent requests. That flow is indeed handling authentication in that first step, avoiding the use of something like Basic auth (with the advantages of sending the credentials just once and avoiding ugly browser interactions).
[…] the OAuth2 credentials flow, since I want to authorize access to my resources on my own server[3][4][5]. What I don’t get is what are the benefits of this particular approach. I do get the […]
Thank you very much. This has been an eye opener for me. As you said, can’t believe this oauth thing is so hard.
Related question..
I use client_credentials and I render my auth token into the page source for use in async api calls via client-side javascript. What’s stopping someone from simply scraping my page source and gaining preferential access as the token resolves to our internal-client role since it’s expected to be the direct web client?
Is the only way to secure this to do all sensitive api activity on the server-side of a standard web app request?
[…] to handle credentials yourself, so you don’t need the third party provider in the workflow. Some articles suggest using OAuth1 2-legged Auth or the OAuth2 Client Credentials grant, but I’ve found […]
[…] the OAuth2 credentials flow, since I want to authorize access to my resources on my own server[3][4][5]. What I don't get is what are the benefits of this particular approach. I do get the benefits […]